Aynen bunun gibi. Bro bunları after effectsle mi yapıyorsun premiere proyla mı?
Hepsini Premier Pro ile yaptım, keyframe animasyonları bunlar, "position" ve "scale" değerlerini başlangıç ve bitiş konumlarını ayarlayarak yapabilirsin.
Örnek olarak;
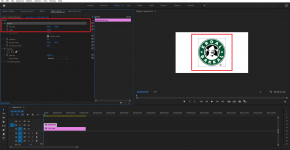
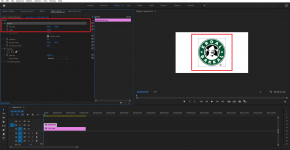
1- Yeni bir proje aç, arka planı beyaz yapmak için "Color Matte" ekle, daha sonra görselini üzerine at, "Effect Controls" bölümüne gel, "Motion" a tıklayarak attığın resmin pozisyonunu görebilirsin, mouse ile hareket ettirerek başlangıç konumunu belirleyebilirsin veya "Position" değerleri ile oynayarak başlangıç konumunu belirleyebilirsin.
 2-
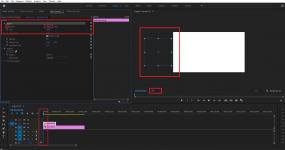
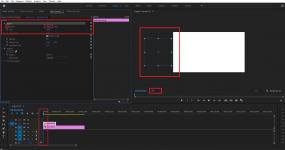
2-Diyelim ki soldan ortaya giriş yapmasını istiyorsun, bunu videonun başında yapacaksan alt tarafta timeline çizginde en sola gel, daha sonra resminin ekranın dışına çıktığından emin olmak için görünürlük derecesini %25 olarak ayarla, position değerine eksi (-) değer girerek resminin başlangıç konumunu ekran dışına çıkar ve buraya "Position" solunda yer alan saat ikonuna tıklayarak bir keyframe at. (resim ekranın solundan geleceği için bu işlemleri yaptık)
 3-
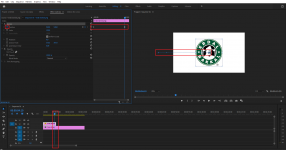
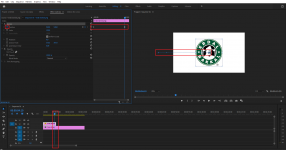
3-Daha sonra alt tarafta animasyonun için dilediğin zaman aralığını timeline üzerinde belirle, animasyonunun bitiş noktası olarak "Position" bölümüne bir değer gir, değer girdiğinde otomatik olarak bir keyframe daha atanacak, iki adet keyframe senin animasyon aralığını özetliyor, ben örnek olarak ilk ekran görüntüsündeki gibi tam oraya gelmesini istediğimden oradaki değerleri tekrar girdim, aşağıdaki ekranda animasyonun nerede başlayıp nerede biteceğini kesik çizgiler ile gösteriyor.
 4-
4- Ortaya aşağıdaki gibi bir sonuç çıkacak, aynı mantık ile "Opacity" ve "Scale" değerleri ile de oynarsan farklı basit animasyonlar yapabilirsin. Youtube'da birçok örnek var, biraz pratik yapar ve keyframe mantığını anlarsan hem Premier Pro'da hem After Effects'de bu işlemleri yapabilirsin.

Umarım yardımcı olabilmişimdir.